RxSwift 정리 4 - operators(.startWith .concat .concatMap .marge .combineLatest .zip)
2021. 8. 23. 14:25ㆍDeveloper.TokkiSea/Apple
반응형

.startWith()
시작 값을 지정
let numbers = Observable.of(2, 3, 4)
let observable = numbers.startWith(1)
observable.subscribe(onNext: { value in
print(value)
}) // 1,2,3,4
.concat()
두 시퀸스를 합친다.(순서에따라 앞,뒤 주의)
동작 > first subscribe 하고 complete 발생한후 second를 subscribe한다.
let first = Observable.of(1, 2, 3)
let second = Observable.of(4, 5, 6)
Observable.concat([first, second]).subscribe(onNext: { value in print(value) })
//1,2,3,4,5,6
first.concat(second).subscribe(onNext: { value in print(value) })
//1,2,3,4,5,6
.concatMap()
flatMap 와 비슷하게 사용할 수 있지만
기존 데이터 구독 시 순서를 보장할 수 있다.
let seq = [ "Number": Observable.of("1", "2", "3"),
"Alphabet": Observable.of("a", "b", "c") ]
let observable = Observable.of("Number", "Alphabet")
observable.flatMap { idx in
seq[idx] ?? .empty()
}.subscribe {
print($0.element ?? "") }) // 1, 2, a, 3, b, c
observable.concatMap{ idx in
return seq[idx] ?? .empty()
}.subscribe {
print($0.element ?? "") } // 1, 2, 3, a, b, c
.marge()
시퀸스를 합치는 또다른 방법
merge(maxConcurrent:) 를 지정하면 진행 중인 시퀸스의 최대치를 지정한다.
최대치 보다 크면 진행 시퀸스가 완료된 이 후 합쳐진다.
let number = PublishSubject<String>()
let alphabet = PublishSubject<String>()
let source = Observable.of(number.asObservable(), alphabet.asObservable())
// source : Observsble<Observable<String>>
source.merge().subscribe {
print($0)
}.disposed(by: disposeBag)
var numbers = ["1", "2", "3"]
var alphabets = ["a", "b", "c"]
repeat {
if !numbers.isEmpty {
number.onNext("number: " + numbers.removeFirst())
} else if !alphabets.isEmpty {
alphabet.onNext("alphabet: " + alphabets.removeFirst())
}
} while !numbers.isEmpty || !alphabets.isEmpty
// 1, 2, 3, a, b, c
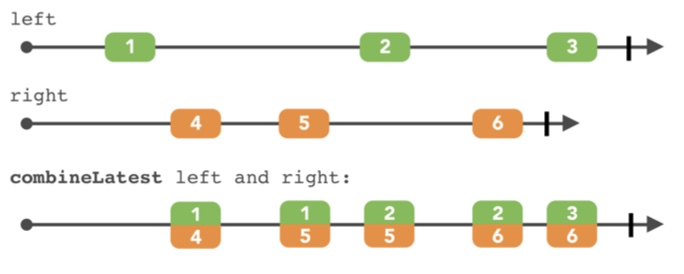
.combineLatest()

.zip()

combineLatest : 두 시퀸스를 합쳐서 한번에 발생, 한쪽 시퀸스는 계속 재 사용
zip : 두 시퀸스 합쳐서 발생하지만 재사용하지 않는다.
let left = PublishSubject<String>()
let right = PublishSubject<Int>()
let observable = Observable
.combineLatest(left, right, resultSelector: {
// .zip(left, right, resultSelector: {
"\($0) \($1)"
})
// 또는 (left, right 모두 String 이라면)
// let observable = Observable.combineLatest([left, right]) { strings in
// strings.joined(separator: " ") }
let disposable = observable.subscribe (onNext: { print($0) })
left.onNext("A >>> ")
// combineLatest : , zip :
right.onNext(100)
// combineLatest : A >>> 100 , zip : A >>> 100
right.onNext(200)
// combineLatest : A >>> 200 , zip :
left.onNext("B >>> ")
// combineLatest : B >>> 200 , zip : B >>> 200
disposable.dispose()
반응형
'Developer.TokkiSea > Apple' 카테고리의 다른 글
| RxSwift 정리 6 - UI (TableView .bind .drive .orEmpty) (0) | 2021.08.24 |
|---|---|
| RxSwift 정리 5 - operators(.withLatestFrom .sample .amb .switchLatest .retry(when:)) (0) | 2021.08.23 |
| RxSwift 정리 3 - operators(.flatMap .flatMapLatest .materialize .dematerialize .share) (0) | 2021.08.20 |
| RxSwift 정리 2 - SubJect, operators(기본) (0) | 2021.08.20 |
| RxSwift 정리 1 - Observable 생성 (0) | 2021.08.20 |